This little trick for gradient borders is super useful. The border-image-slice property specifies inward offsets from the top right bottom and left edges of the image dividing it into nine regions.
The border-image-slice will consider the initial image to create the slices.

. The angle can be expressed in terms of degrees or by directions such as to right to bottom right to left and so on. Dofactory JS 1 JS Success Platform. The middle image part is discarded treated as.
Dofactory SQL 1 SQL Success Platform. The middle part of the border image is discarded and not. Sephanie Eckles was sharing around the idea with more detail.
The image is always sliced into nine sections. Also look at the border-image property a shorthand property for. The border-image-slice CSS property divides the image specified by border-image-source in nine regions.
CSS3 Properties Reference PrevNext Description. Heres some basic demos from our article on the subject. 位置が 1 つ指定された場合全 4 本の分割線がそれぞれの辺から同じ距離で作成されます.
If some are not specified they are inferred from the other with the usual 4-value syntax of CSS. When one position is specified it creates all four slices at the same distance from their respective sides. These divided regions form the components of the border-image of an element.
Number - used to define the slice in pixels of the image. To make the border slice image the border-image-slice property is used. Dofactory NET 1 NET Success Platform.
The CSS border-image-outset property defines how much of the border sticks out of the outer edge of the element. The border-image-slice CSS property divides the image specified by border-image-source in nine regions. Four corners four edges and the middle.
A unitless value is considered as a pixel value and a percentage value is resolved against the size. Setting the border image outset in CSS. Four corners four edges and the middle.
The W3Schools online code editor allows you to edit code and view the result in your browser. In this article we will see how to add border image as slice image using CSS. When two positions are specified the.
The regions 1 3 7 9 are the corner regions. When two positions are specified the. Four corners four edges and the middle.
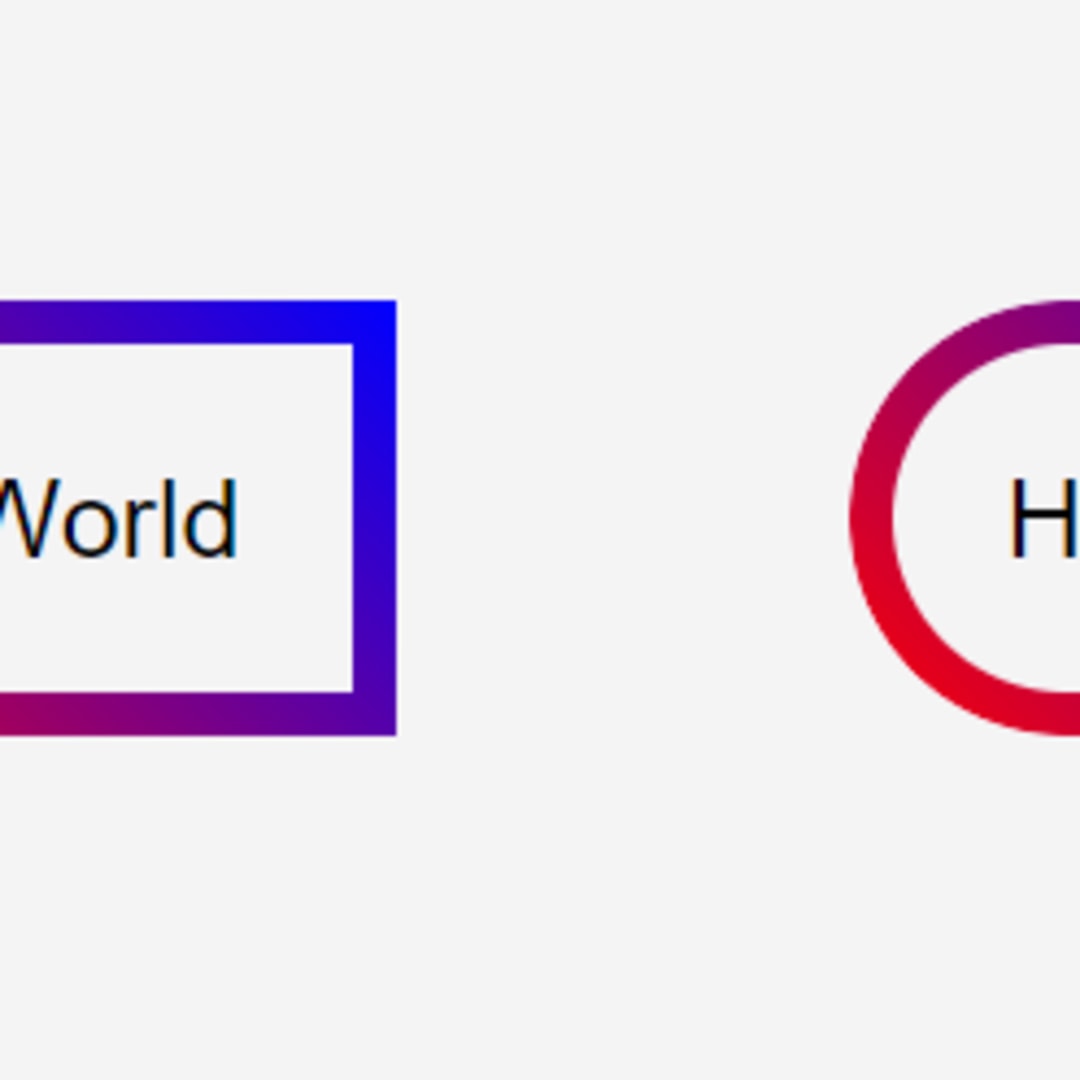
The border-image-slice property may be specified using one to four values to represent the position of each image slice. Four values control the position of the slice lines. Linear-gradient to left 743ad5 d53a9d.
The middle part is treated as fully transparent unless the fill keyword is set. The four corners the four edges and the middle. The border-image-slice property in CSS is identified to divide the image into regions which is specified by the border-image-source.
The border-image-slice property is one of the properties introduced in CSS3 for the purposes of enabling images to be used on CSS borders. The value of x should be any of the following. Values greater than their corresponding dimension are clamped to 100.
Four corners four edges and a middle. Initial - used to set the default value. The border-image-slice property may be specified using one to four values to represent the position of each image slice.
The default value for the CSS border-image-slice property is 1. It does this by specifying 4 inwards offsets that typically creates a three by three grid. Negative values are invalid.
If not mentioned the default direction of the gradient is from the top to. The syntax of border-image-slice property in CSS is. The border-image-slice property specifies how a border image is sliced.
Values greater than their corresponding dimension are clamped to 100. CSS border image slice is used to slice the border image from top left bottom and right. Negative values are invalid.
- used to define the slice relative to the width and height of the image. When one position is specified it creates all four slices at the same distance from their respective sides. The border-image-slice property specifies how to slice the image specified by border-image-source.
When using a gradient the size of the image is the size of the element. This divides border into nine parts. This slicing process creates nine regions in total which includes four corners four edges and a middle region.
Inherit - used to inherit and set the value. 1 The parameters of the linear gradient function are the angle of gradient followed by the colors to be used in the gradient. You can also use the keyword auto which will set the width to either the width of the border-image-slice or the border-width.
It does this by specifying 4 inwards offsets. Bramus Van Damme saw that and stretched. An image is sliced into nine sections.
Border-image-slice プロパティは 1 つから 4 つの 値を使用して指定することができます 負の値は無効です実際の寸法よりも大きい値は 100 に丸められます. The CSS border-image-slice property is used for specifying inward offsets from the top right bottom and left edges of the image dividing it into nine regions. The regions 2 4 6 8 are the edge regions.
Four corners four edges and a middle. This property divide or slice an image specified by border-image-source property. The border-image-width will define the 9 regions where we will place the slices if not defined border-width is used.
Four corners four edges and a middle.

Border Image Css Tricks Css Tricks

Border With Gradient And Radius Dev Community

Mask Border Css Tricks Css Tricks

Gradient Borders Geeksforgeeks

Border Image Slice Css Cascading Style Sheets Mdn Cascading Style Sheets Css Border

Tag Archive For Border Css Tricks

Mask Border Css Tricks Css Tricks

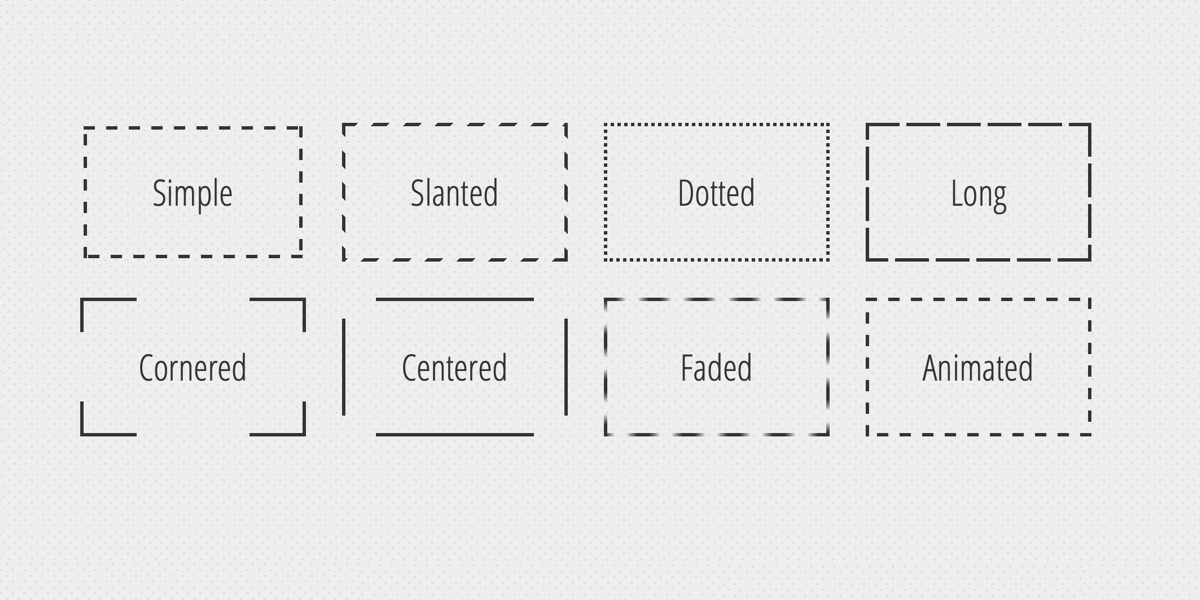
Css How Can I Show Only Corner Borders Stack Overflow

Css How Can I Show Only Corner Borders Stack Overflow

Css Any Way To Limit Border Length Stack Overflow

Css Border Gradient With Border Radius Stack Overflow

Awesome Css Border Animation Examples To Use In Your Websites

Border Image Css Tricks Css Tricks

Mask Border Css Tricks Css Tricks






